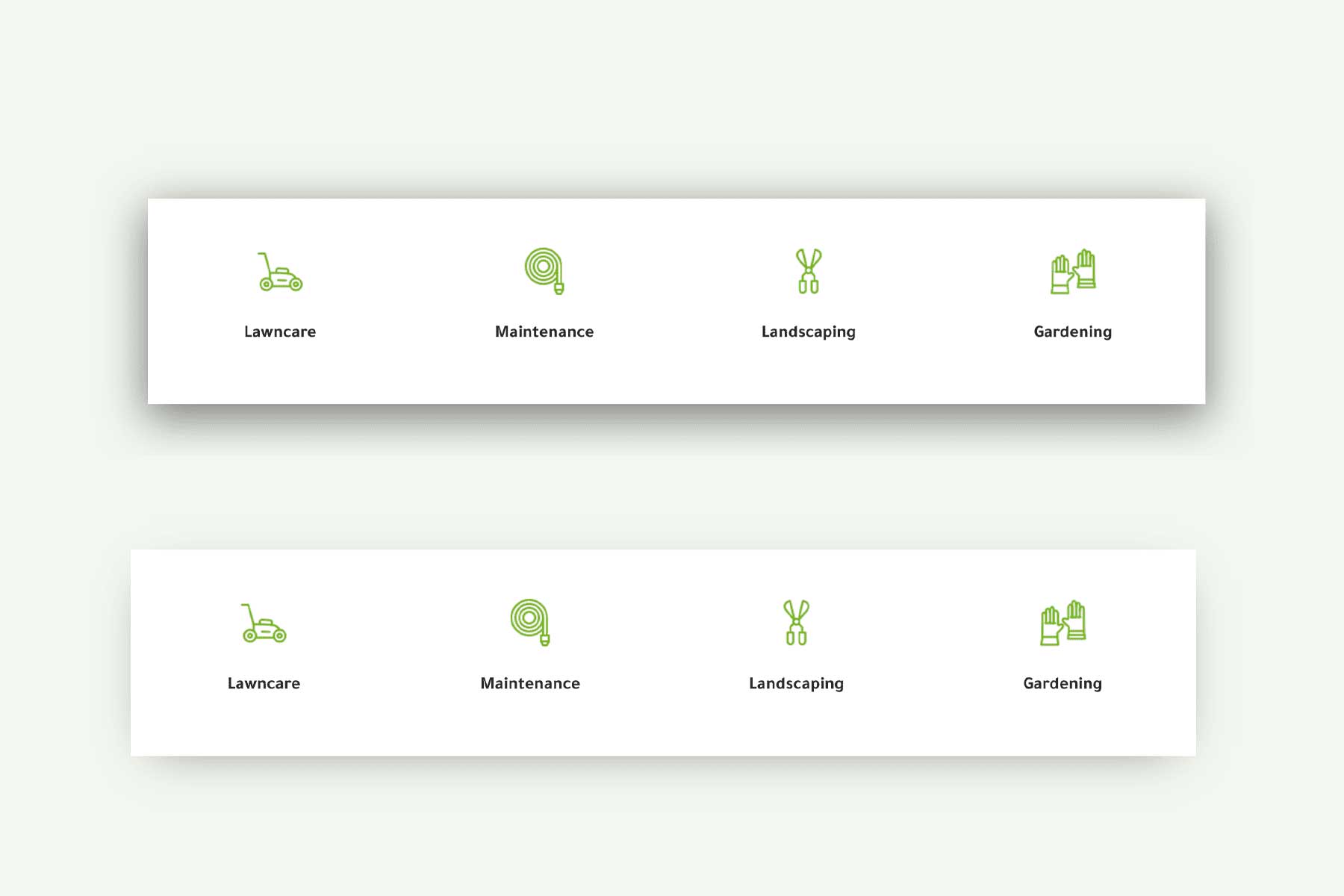
React Scroll Hook with Shadows | by Marius Ibsen | Dfind Consulting | May, 2022 | Medium | Dfind Consulting

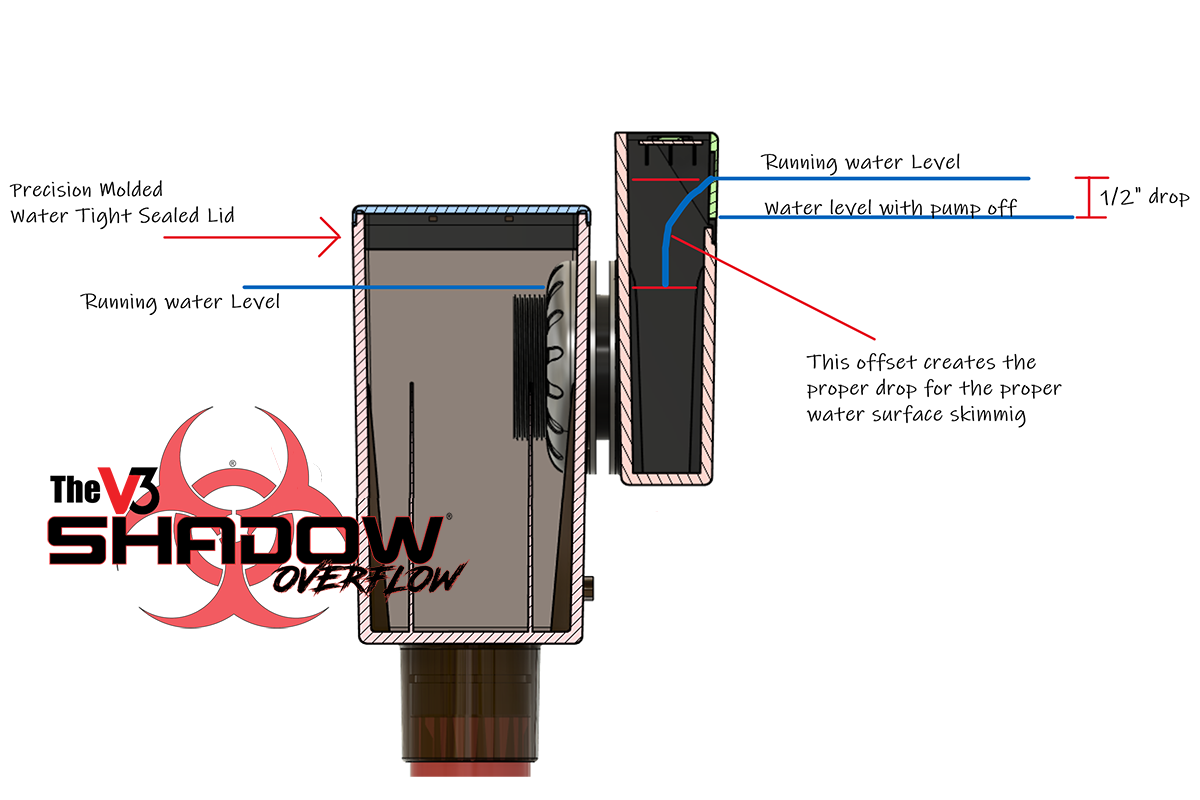
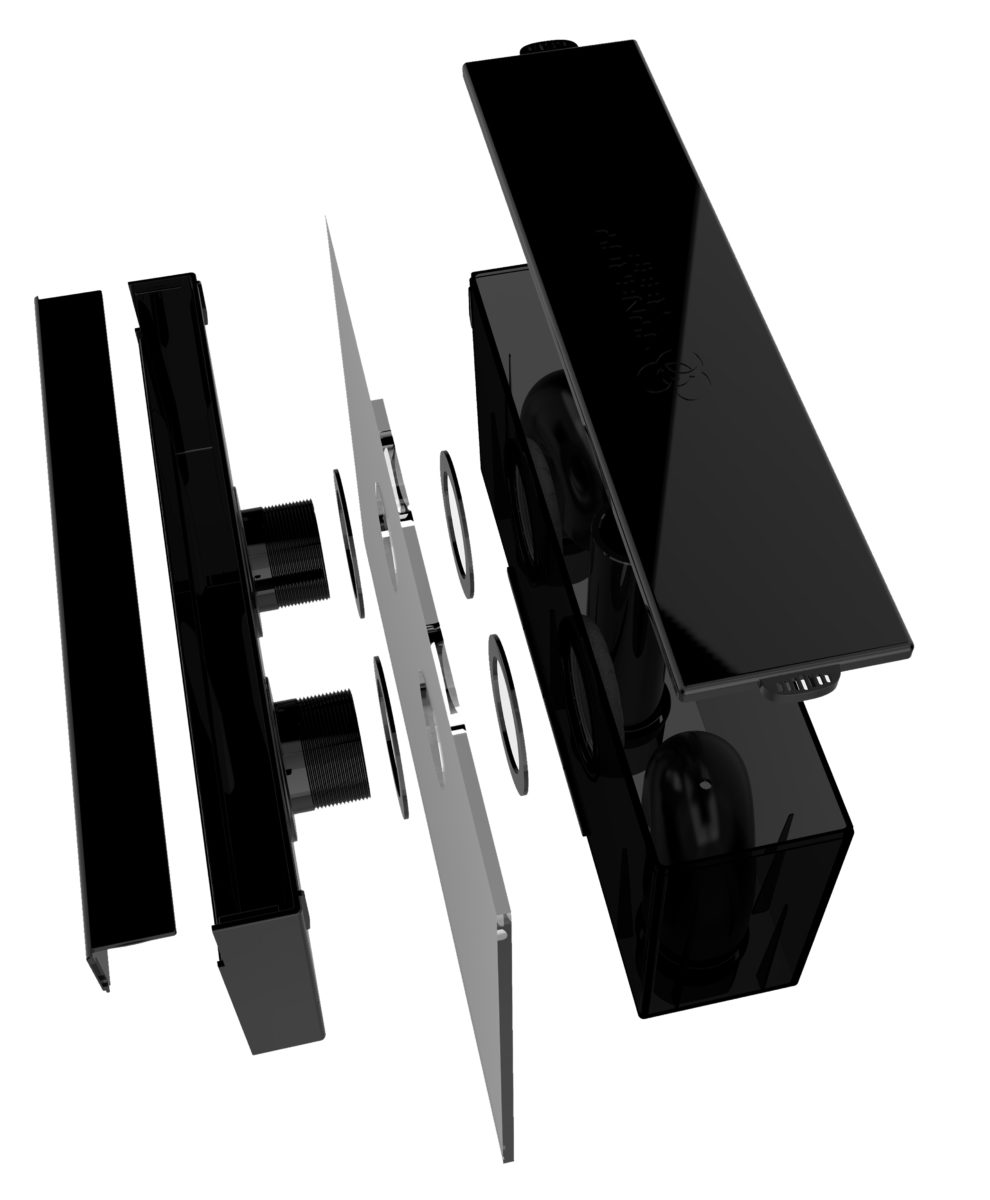
Slim Overflows Are Taking Over From Reef Ready Aquariums | Reef Builders | The Reef and Saltwater Aquarium Blog

Slim Overflows Are Taking Over From Reef Ready Aquariums | Reef Builders | The Reef and Saltwater Aquarium Blog

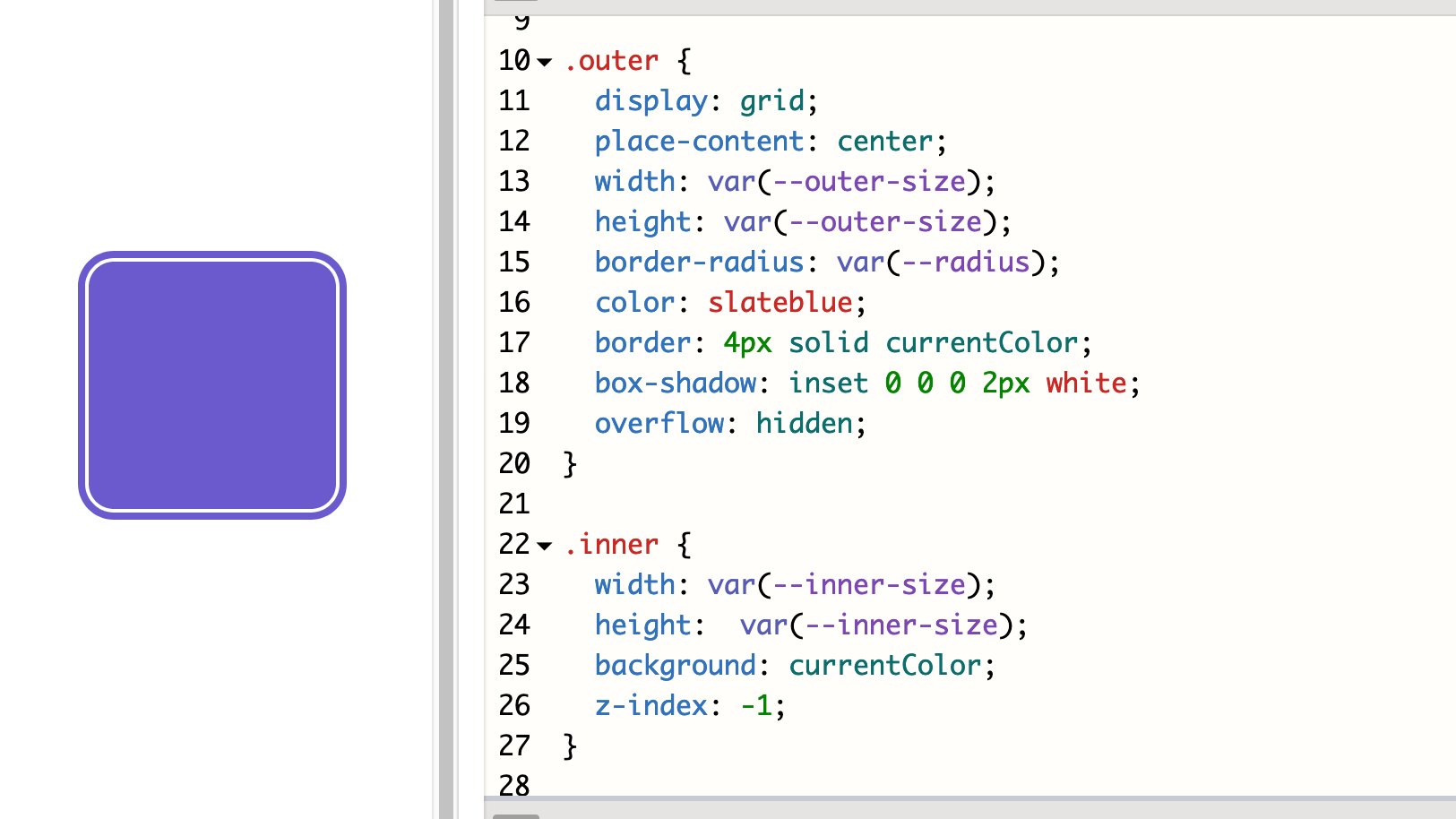
Šime “I'm on Mastodon” Vidas on X: "@JoshWComeau There's a way to avoid the border radius calculation: Outer: * inset white box-shadow * overflow: hidden Inner: * remove border radius * z-index: -