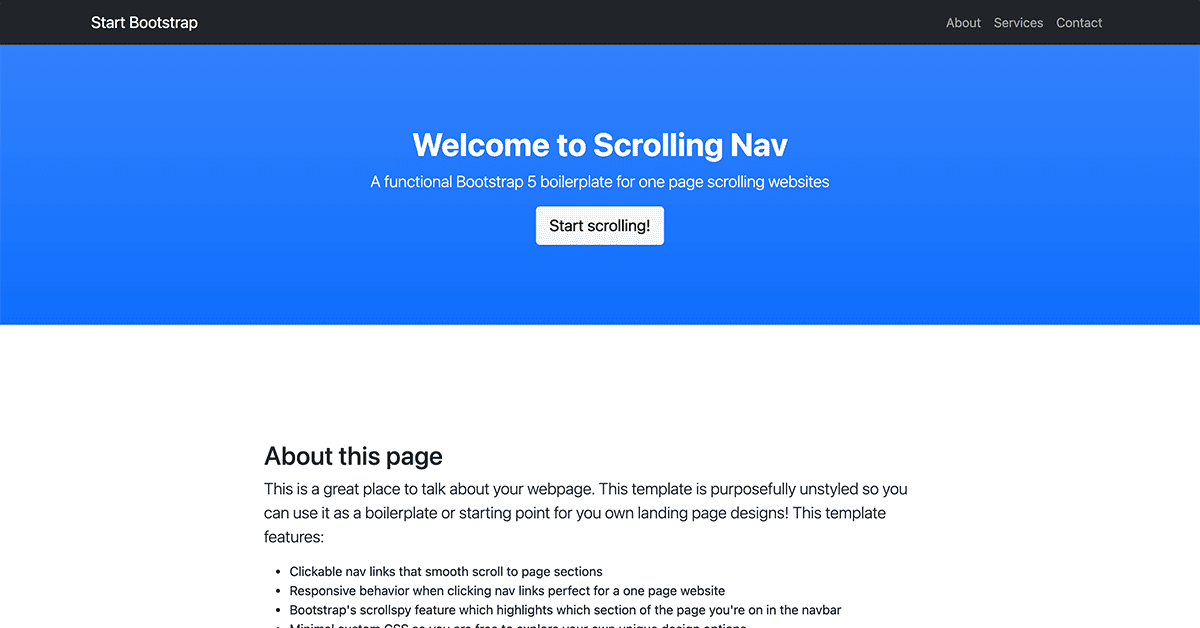
jsfiddle - jquery scroll, change navigation active class as the page is scrolling, relative to sections - Stack Overflow

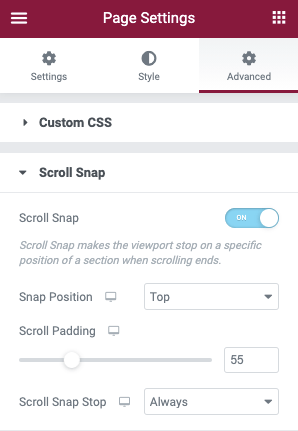
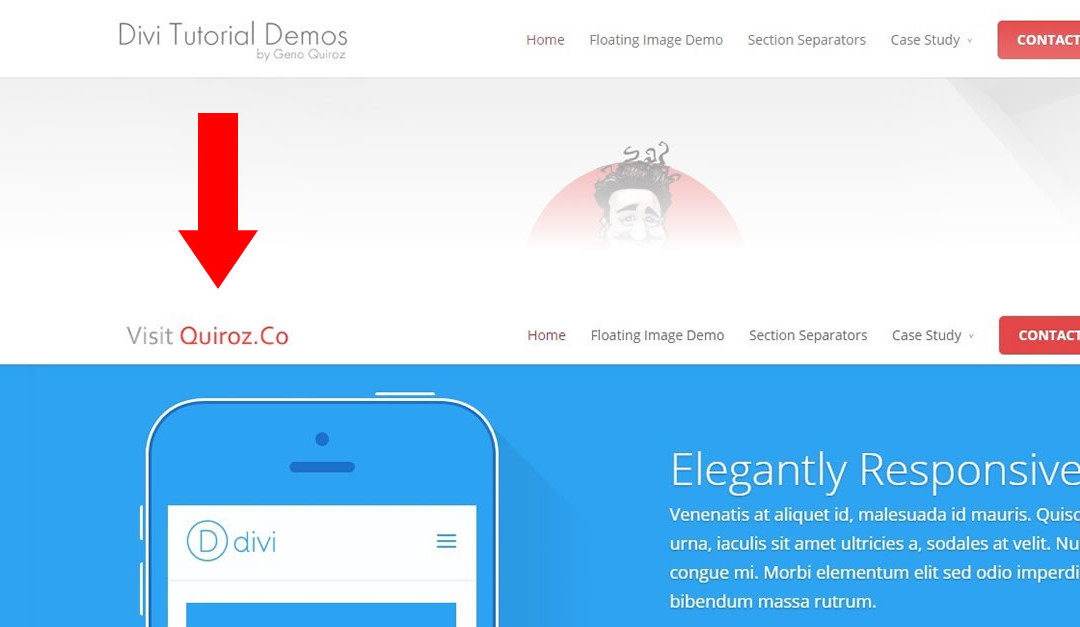
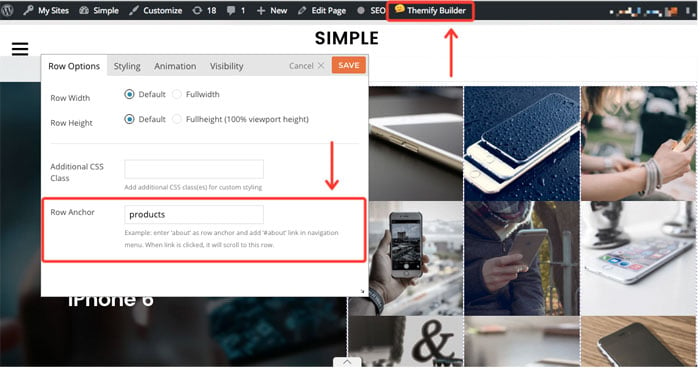
How to add menu items to scroll to sections on the same page? - Documentation | Phlox WordPress theme
GitHub - alvarotrigo/fullPage.js: fullPage plugin by Alvaro Trigo. Create full screen pages fast and simple


![How to Create CSS Animations on Scroll [With Examples] How to Create CSS Animations on Scroll [With Examples]](https://alvarotrigo.com/blog/assets/imgs/2021-11-10/css-animation-scroll-share.png)