react native - How to fix undefined is not a function (evaluating '(0 _reactnavigation.stacknavigator)') - Stack Overflow

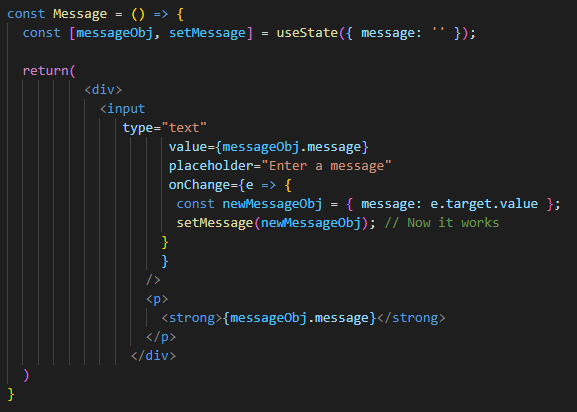
State In React: An overview. State is a plain JavaScript object used… | by Tarak Maamar | eDonec | Medium

javascript - Uncaught TypeError: "Cannot read properties of undefined" in react native - Stack Overflow
react-native) TypeError Properties can only be defined on Objects · Issue #1620 · reduxjs/react-redux · GitHub

javascript - Cannot assign to read only property 'props' of #<Object> in react native - Stack Overflow


![React Native Tutorial for Beginners [Updated] | Simplilearn React Native Tutorial for Beginners [Updated] | Simplilearn](https://www.simplilearn.com/ice9/free_resources_article_thumb/React_Native_Tutorial.jpg)





![Top 40 ReactJS Interview Questions and Answers [2023 Updated] Top 40 ReactJS Interview Questions and Answers [2023 Updated]](https://www.simplilearn.com/ice9/free_resources_article_thumb/Tips_on_Fundamental_Reactjs_Interview_Questions.jpg)