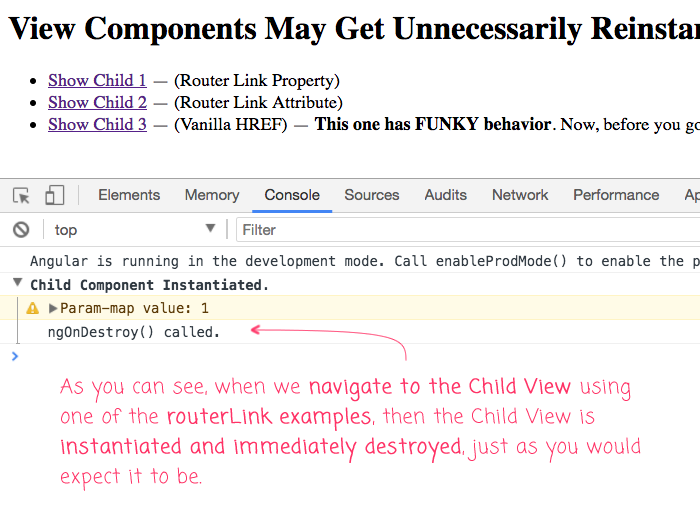
javascript - Cannot navigate to child routes using router.navigate method or routerlink :: Error : Cannot match any routes. URL Segment: 'child2' - Stack Overflow

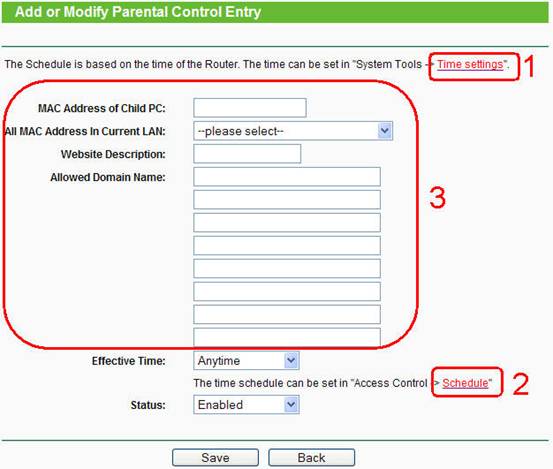
TP-Link Wireless N VoIP VDSL/ADSL Modem Router, 1 USB, 2.0 Port, Easy Installation, Child Lock, UK Plug: Amazon.de: Computer & Accessories
Router: link to child component should go to default child route if no child route name · Issue #5200 · angular/angular · GitHub

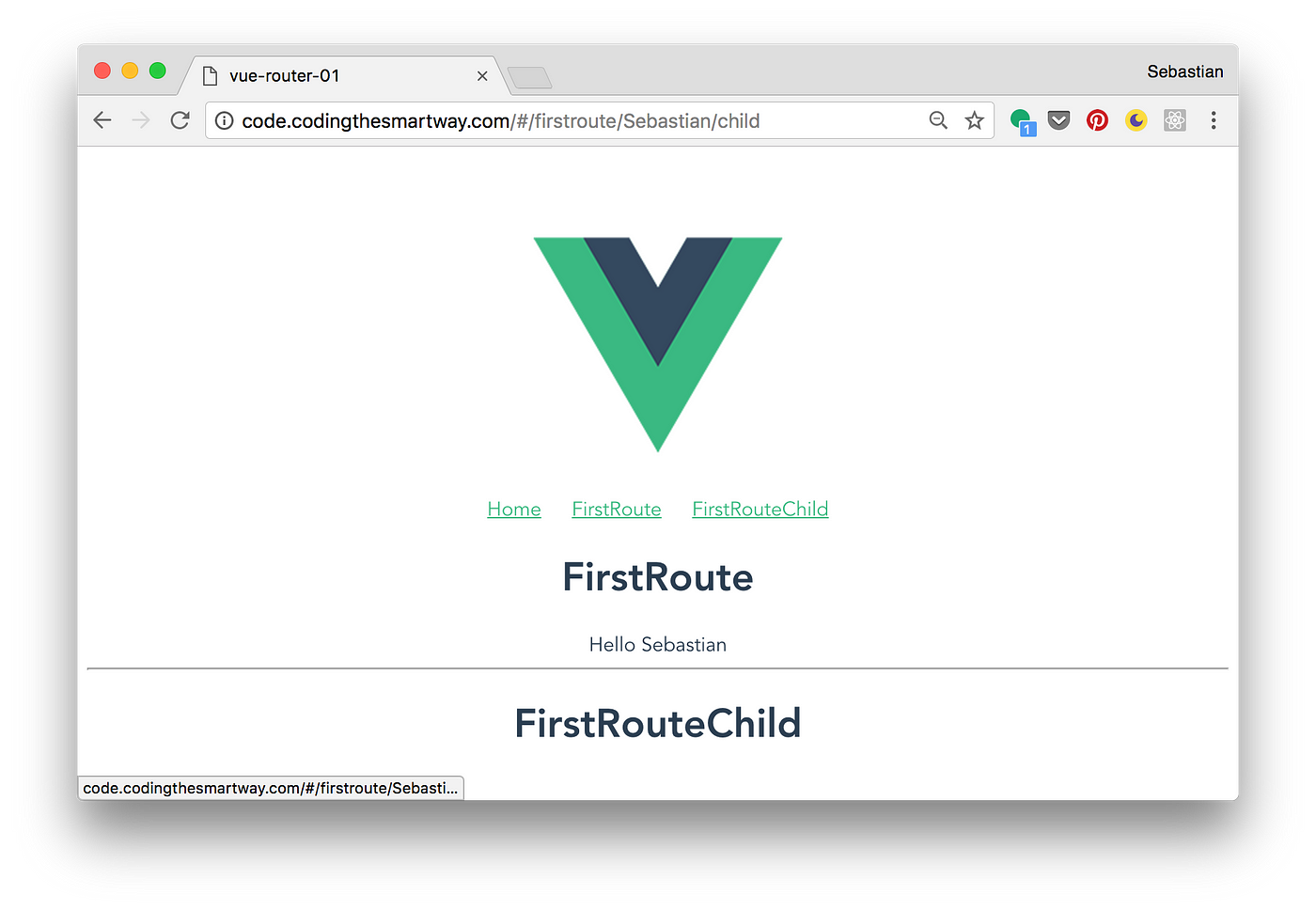
Vue.js Routing With vue-router. This post has been published first on… | by Sebastian | CodingTheSmartWay | Medium

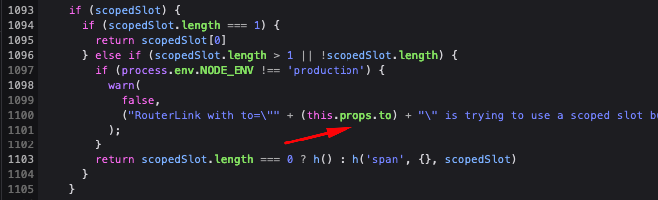
router-link> throws an error if multiple child elements provided with v-slot API. · Issue #3091 · vuejs/vue-router · GitHub